HSL и HSV (цветовые модели) (версия Миг)
- Данная статья создавалась с участием Александрова.


HSL (англ. Hue, Saturation, Lightness (Intensity) — тон, насыщенность (цвета) (версия Миг), светлость цвета или лёгкость или (визуальная оценка яркости); HSV (англ. Hue, Saturation, Value) — тон, насыщенность, значение) или (HSB (англ.Hue, Saturation, Brightness) — тон, насыщенность, яркость или легкость) — каждая из двух (HSL и HSV) цветовых моделей основаны на 3-х координатном методе записи цвета. Используются цилиндрическая система координат en:Cylindrical_coordinate_system в модели цвета RGB, которые перестраивают геометрию RGB цветовой модели для наибольшей наглядности.[2]
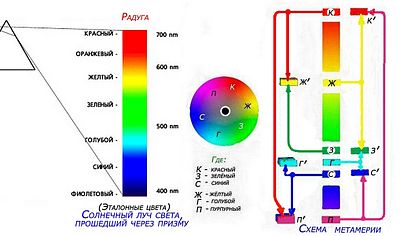
Цветовые модели строятся по принципу работы зрительной системы. Как известно, работа сетчатки глаза при восприятии цвета связана с работой фоторецепторов колбочек сетчатки глазаи зрительной корой головного мозга. Выделенные колбочками оппонентно биосигналы S,M,L, (КЗС) основных видимых лучей спектра и пересланные в мозг, образуют в нём цветные изображения. (См., например, Цветное зрение (версия Миг), Ретиномоторная реакция фоторецепторов (версия Миг), Теория оппонентного цветного зрения). При этом возможны искажения восприятия цветов человеком в виде зрительных иллюзий восприятия цвета, метамерии цвета, и др., т.к. живой организм это не электронно-механическая система типа колориметра. Откуда и появились цветовые модели синтетические для работы в полиграфии, промышленности красок и т.д.
Система оказалась более удобной, нежели представление в декартовой системе координат XYZ. Они были развиты в 1970-ых для создания компьютерной графики, и используются для цветных пикселей, в инструментах цветной модификации в программном обеспечении редактирования изображения и реже для анализа изображения и компьютерного видения.
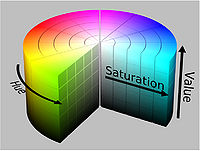
- Hue — цветовой тон (Хрома во всех точках кругов Hue c координатами плоскостей хромы по вертикали 0‒10 (рис.1a)), (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0—100 или 0—1 (рис.1).
- Saturation — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому. (Характеристика цветовых точек на плоскости хромы в радиальном направлении с координатами 0‒12 (рис.1a)).
- L (значение цвета) или L lightness — светлость (визуальная оценка яркости). Постоянный оттенок (d, h) (см. рис. 1) приводит к вертикальному поперечному сечению. Также задаётся в пределах 0—100 и 0—1. (В зависимости от расположения плоскости вращения хромы (рис.1a) в системе цилиндрических координат мы видим величину яркости, белизны самой вертикальной оси яркости: от белого до чёрного цветов с координатами 0‒10, где самый яркий цвет — белый в точке 0, в точке 10 хромы нет, «цвет» чёрный. В данном случае все хроматические лучи поглощаются, не отражаются, а источник света отсутствует, например, ночью на фоне чёрного неба мы видим только светящиеся звёзды).
HSL: оттенок, насыщенность, и светлость (визуальная оценка яркости) (светлоты), часто также называется HLS.
HSV поддерживает оттенок, насыщенность, и яркость (цвета) (версия Миг), и также часто называется HSB.
Третья модель, обычная в компьютерных заявлениях видения, является HSI, для оттенка, насыщенности, и интенсивности.
К сожалению эти определения не стандартизированы, и любое из этих сокращений могло бы использоваться для любой из этих трех или нескольких других связанных цилиндрических моделей (см. ниже.)
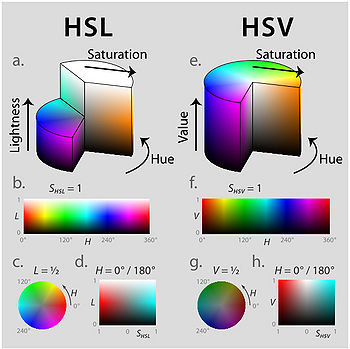
В каждом цилиндре, угол вокруг центральной вертикальной оси соответствует «оттенку», расстояние в радиальном напралении от оси соответствует «насыщенности» (S), и расстояние по оси соответствует «светлости» (L). Можно заметить, что, когда оттенок в HSL (и HSV) обращается к тому же самому признаку, их определения насыщенности сильно отличаются.
Поскольку HSL и HSV — простое преобразование зависимое от устройства моделей, физические цвета, которые они определяют, зависят от первичных (основных RGB) цветов:
- красных,
- зеленых,
- синих.
Первичные выборы производят для построения или нахождения специфического места RGB. На гамме исправления имеет место представлять количества тех первичных выборов. Каждое уникальное устройство RGB поэтому имеет уникальный HSL (и места HSV), чтобы сопровождать это как в виде числового HSL или ценности HSV и описывают различный цвет для каждого места плоскостного кругового (2-х мерного) RGB.[3]
Оба из этих представлений используются широко в компьютерной графике, и один, или другие из них часто более удобны чем RGB, но оба также обычно критикуются за то, что не соответственно отделили делающие цвет признаки, или за их нехватку перцепционной однородности. Другие — как более интенсивные модели в вычислительном отношении, типа «CIELAB» en:CIELAB или «CIECAM02» en:CIECAM02, лучше достигают этих целей.[4]
Введение[править | править код]
HSL и HSV — обе цилиндрические конфигурации (рис. 1), с оттенком, их угловым измерением, начинающимся в красноте первичный в 0 °, проходя через зеленый первичный в 120 ° и синем первичном в 240 °, и затем разворачиваем назад к красному цвету в 360 °. В каждой геометрии, центральная вертикальная ось включает нейтральные, бесцветные, или серые цвета, в пределах от черного в легкости 0 или ценности 0, основании, к белому в легкости 1 или ценности 1, вершине. (Например, на рис.1a это от 0 до 10). В обеих конфигурациях, совокупные первичные и вторичные цвета — красные, желтые , зеленые, голубые , синие, и фуксин и линейные смеси между смежными парами их, иногда называемый чистыми цветами, которые устроены вокруг внешнего края цилиндра с насыщенностью 1 (рис.1,2); в HSV они имеют ценность 1, в то время как в HSL они имеют светлоту Ѕ. В HSV, смешивая эти чистые цвета с белым — создаются так называемые оттенки, что уменьшает насыщенность, а смешивая их с чёрным цветом получаем оттенки, например, неизменную насыщенность листьев. В HSL и оттенки имеют полную насыщенность, и только смеси с обоими черно-белыми цветами — названные тонами — имеют насыщенность меньше чем 1.
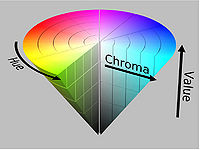
Поскольку эти определения насыщенности, где очень тёмный (в обеих моделях) или очень лёгкий (в HSL) почти нейтральные цвета, например, или , считают полностью насыщаемыми, которые находятся в противоречии с интуитивным понятием цветной чистоты. Часто коническое тело вращения вытянуто (рис. 3b), для того, чтобы показать, что здесь отражен параметр, который называется насыщенностью цвета с его радиальным измерением, и этот параметр соответствует цилиндрическому телу вращения, (рис. 2b), а не коническому. Интуитивно такие диаграммы обычно маркируют это радиальное измерение как «насыщенность», стирая различие между понятием насыщенности света и насыщенностью цвета.[5] Как описано ниже, вычислительная насыщенность цвета — полезный шаг в происхождении каждой модели. Поскольку такая промежуточная модель с измерением оттенка, называется насыщенностью цвета, и ценностью HSV или светлотой HSL (вместо яркости), что берет форму конуса или bicone. HSV часто называют «hexcone модель», в то время как HSL часто называют «bi-hexcone модель» (рис. 7).[6]
Цели создания цветовых моделей[править | править код]
- Рис. 4. Художники смешивая цвета, комбинируют относительно яркие пигменты с черными и белыми. См. Полутона и оттенки. См. Оттенки и тона.[7]
- Рис. 5. Это 1916 цветовой модели, немецкий химик Вильгельм Оствальд, пример «смеси с белым и черным» — подход, организация 24 вида «чистого» цвета в hue круги цвета, каждый hue — в треугольник. Модель таким образом принимает вид bicone.[8]
- Рис. 7. Tektronix графических терминалов, с самых ранних коммерческих реализаций HSL — в 1979 году. Эта схема, из патентов, поданных в 1983 году, показывает bicone геометрии, которые лежали в основе модели.[9]
RGB цветовые модели[править | править код]
Большинство устройств для телевидения, компьютерных систем и проекторов воспроизводят цвета, комбинируя красный, зеленый, и синий цвет различной интенсивности. Это так называемый метод с добавкой первичных цветов RGB. Получающиеся смеси в месте цвета RGB могут воспроизвести широкое разнообразие цветов (названное гаммой); однако, отношения между количествами красного, зеленого, и синего цветов и получающегося цвета являются не очевидными для неопытных пользователей, и для пользователей, знакомых с отбором и цветным смешиванием красок или моделей традиционным художникам, основанных на оттенках и спектрах (рис. 3). Кроме того, ни совокупные, ни убираемые цветные модели не определяют цветные соотношения тем же самый путем, который доступен человеческому глазу.[10]
Например, если представить, что мы имеем показ RGB, цветом которым управляют три ползунка в пределах от 0‒255, где одно управление интенсивностью каждого из красных, зеленых, и синих первичных выборов. Если мы начинаем с относительно красочного апельсина , с R ценностей sRGB = 217, Г = 118, B = 33, и хотим уменьшить его красочность наполовину до менее влажного апельсина , мы должны были бы тянуть ползунки, чтобы уменьшить R на 31, увеличить Г на 24, и увеличить B до 59, как изображено ниже. Само собой разумеется, эти числа кажутся главным образом произвольными.
В попытке приспосабливать более традиционный и интуитивный цвет, смешивающие модели — пионеры компьютерной графики в PARC и NYIT развивали модель HSV в середине 1970-ых, формально описанной Рей Смитом Alvy в «Проблеме августа 1978 Компьютерной графики». В той же самой проблеме Joblove и Greenberg описали модель HSL, где они свои измерения маркировали как оттенок, относительную насыщенность цвета, и интенсивность цвета, сравнивая это с HSV (рис. 1). Их модель базировалась больше на то, как цвета организованы и осмысляются в человеческом видении в других терминах, делающих цветовые признаки, типа оттенка, легкости, и насыщенности цвета; так же как в традиционном цвете, в системах синтеза цвета в смешивающих метоах — например, в живописи, которые вовлекают смешивание ярких цветных пигментов с черным или белым, чтобы достигнуть более легких, более темных, или менее красочных цветов.
В следующем году, в 1979-ом, SIGGRAPH, Tektronix вводил графические терминалы, используя HSL для цветного обозначения, и «Комитет Стандартов Компьютерной графики» рекомендовал это в их ежегодном сообщении о применении (рис. 6). Эти модели были полезны не только потому, что они были более обладающими интуицией, чем сырые ценности RGB, но также и потому, что преобразования в и от RGB были чрезвычайно быстрыми для вычисления: они могли происходить в режиме реального времени на аппаратных средствах 1970-ых. Следовательно, эти модели и подобные стали вездесущими всюду по редактированию изображения и графическому программному обеспечению за эти три десятилетия. Некоторые из их использований описаны ниже.[11]
Формальное происхождение[править | править код]
Получение цветовых моделей[править | править код]
Измерения HSV и конфигураций HSL — простых преобразований «not-perceptually-based» (не в связи с преобразованиями цвета) RGB модели — непосредственно не связаны с фотометрией, делающими цветовые преобразования признаками тех же самых названий, как определено учеными, типа Международной комиссии по освещению en:International_Commission_on_Illumination или Американского общества по испытанию материалов en:ASTM_International. Тем не менее, стоит учитывать те определения перед построениями при определении происхождений наших моделей.[12]
- Тон (цвета) (версия Миг) (оттенок) — признак визуальной сенсации, согласно которой область, кажется, подобная одному из воспринятых цветов en:Unique_hues: красный, желтый, зеленый, и синий, или к комбинации двух из них.
- Светимость en:Luminance, обозначенная Y и измеренная в cd/m² en:Candela_per_square_metre, является сиянием, взвешенным эффектом каждой длины волны на типичном человеческом наблюдателе (например, используется в HSL). Часто светимость используется для относительной светимости величин: Y/Yn, где Yn является светимостью с ссылкой на белый объект.
- Светимость видео — сумма исправленных гаммой R′, G′и B′ ценности, обозначенной Y′, и использованной в Y′CbCr, для сжатия JPEG и видео передачи.
- Яркость (цвета) (версия Миг) (абсолютная мера) (например, используется в HSV) — признак визуальной сенсации, согласно которой область, кажется, испускает более или менее легкий («светлый») свет. В идеале самый лёгкий свет — это свет солнечных лучей RGB, которрый мы воспринимаем при дневном освещении при отражении его от белых экранов.
- Интенсивность en:Radiance или яркость (цвета (версия Миг) — общая величина света, проходящего через специфическую область (например, используется в HSV, HSL).
- Легкость (цвета) (версия Миг) или ценность — как яркость относительно яркости подобно цвету при освещении объектов белым (солнечным) светом (самый лёгкий цвет — белый цвет).
- Красочность (цвета) (версия Миг) (абсолютная мера) — признак собственных ощущений цвета, когда воспринятый цвет определённой области, кажется, более или менее цветной.
- Насыщенность (цвета) (версия Миг) — красочность относительно яркости подобно цвету объекта, освещенного белым источником света (например, солнечным светом).
- Насыщенность (цвета) — красочность стимула относительно его собственной яркости.
Яркость и красочность — абсолютные меры, которые обычно описывают спектральное распределение света, входящего в глаз (версия Миг), в то время как легкость и насыщенность цвета измерены относительно некоторого белого пункта, и, таким образом, часто используются для описаний поверхностных цветов, оставаясь примерно постоянными, как раз когда яркость и красочность изменяются с различным освещением. Таким образом, насыщенность = красочность/яркость = насыщенность цвета/легкость.
Главный подход[править | править код]
HSL, HSV, и связанные модели могут быть получены через геометрические стратегии, или могут быть, как думается, определенные случаи обобщенной модели LHS. HSV и образцы моделей HSL на базе куба RGB с первостепенными количествами красного, зеленого, и синего цветов с обозначением R, G, B ∈ [0, 1][13] — чтобы наклоненная ось на угол была выбрана так, когдда чёрный угол отдыхал при участии белого угла непосредственно выше него по вертикальной оси, а затем был измерен оттенок цветов в кубе с их углом вокруг той оси, начинающейся с красного в 0 °. В даном варианте они создали характеристику яркости/ценности/цветности и определили насыщенность, чтобы расположиться от 0 по оси к 1 в самом красочном пункте для каждой пары других параметров.[14]
Оттенок и насыщенность цветов (Hue)[править | править код]

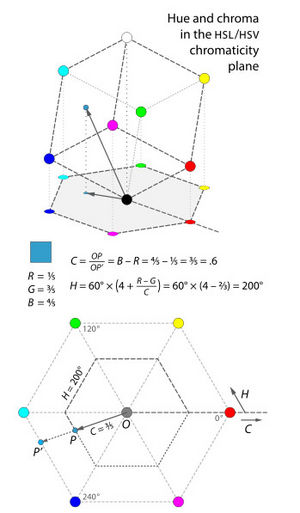
В каждой из наших моделей, мы вычисляем и оттенок, что мы назовем насыщенностью цвета, после того, как Joblove и Greenberg приняли таким же образом — то есть, оттенок цвета имеет те же самые числовые ценности во всех этих моделях, что также определяют его в виде насыщенности цвета. Если мы берем наш наклоненный куб RGB и проектируем его на самолет цветности перпендикулярно к нейтральной оси, то наша проекция получает форму шестиугольника, с красным, желтым, зеленым, голубым, синим, и фуксина цветами в его углах (рис. 8). Оттенок, рассматриваемый примерно к углу вектора с красной точкой проектирования в 0°, определяет в то время насыщенность цвета — это примерно отрезок (расстояние) от точки происхождения.,[15][16]
Более точно: и оттенок, и насыщенность цвета в этой модели определены относительно шестиугольной формы проекции. Насыщенность цвета — пропорция расстояния от происхождения до границ шестиугольника. В более низкой части диаграммы, направо, это — отношение длин OP/OP, или поочередно отношение радиусов этих двух шестиугольников. Это отношение — различие между наибольшими и наименьшими ценностями R, Г, и B в цвете. Чтобы сделать наши определения более легкими в написатнии, мы определим эти максимальные и минимальные составляющие ценности как M и m соответственно.[17]
Чтобы понимать, почему насыщенность цвета может быть написана как M − m, заметьте, что любой нейтральный цвет, с R = G = B, проектирует на происхождение и 0 насыщенностей цвета — также . Таким образом, если мы добавляем или вычитаем то же самое количество из всех трех из R, G и B, , мы двигаемся вертикально в пределах нашего наклоненного куба, и не изменяем проектирование. Поэтому, два цвета (R, G, B) и (R − m, G − m, B − m) проектируют на том же самом пункте, и имеют ту же самую насыщенность цвета. Насыщенность цвета цвета с одним из его компонентов, равных нолю (m − m = 0) — просто максимум других двух компонентов. Это: M − m.
Оттенок — пропорция расстояния вокруг края шестиугольника, который проходит через спроектированный пункт, первоначально измеренный на диапазоне (0, 1), но теперь типично измеренный в степенях (0 °, 360 °). Для пунктов, которые проектируют на происхождение в самолете цветности (то есть, серость), оттенок неопределен. Математически, это определение имеет оттенок, написан как кусочный:[18]
Иногда, нейтральные цвета (то есть с C = 0) назначены с оттенком 0° для удобства представления.
Эти определения составляют геометрическое деформирование шестиугольников в круги: каждая сторона шестиугольника нанесена на карту линейно на 60° дуг круга (рис. 9). После такого преобразования, оттенок — точно угол вокруг происхождения и насыщенности цвета далеки от происхождения: угла и величины вектора, указывающего на цвет.

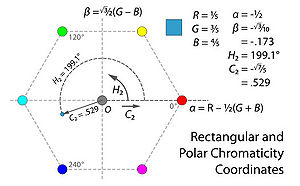
Иногда при использовании анализа изображения, это преобразование шестиугольника в круг пропущено, и оттенок и насыщенность цвета (мы обозначим эти H и C2) определятся обычными преобразованиями от декартовой к полярному преобразованиями координаты (рис. 10). Самый легкий способ получать их — через пару декартовских координат цветности, которые мы назовем α и β:[19]
(Функция atan2 en:Atan2, арктангенс с двумя аргументами, вычисляет угол от декартовой пары координаты.)
Заметьте что эти два определения оттенка (H и H2) почти совпадающие, с максимальным различием между ними для любого цвета приблизительно 1,12° — который происходит в двенадцати специфических оттенках, например H = 13,38°, H2 = 12,26 ° — и H = H2 для каждого кратного числа 30°,. Два определения насыщенности цвета (C и C2) отличаются более существенно: они равны в углах нашего шестиугольника, но в пунктах на полпути между двумя углами, типа H = H2 = 30°, мы имеем C = 1, но C2 = √¾ ≈ 0.866, различие приблизительно 13,4 %.
Легкость или яркость цвета[править | править код]
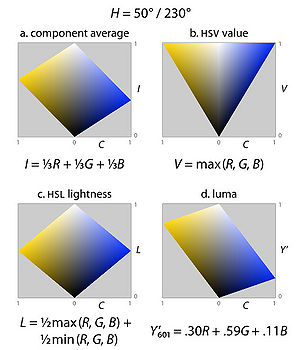
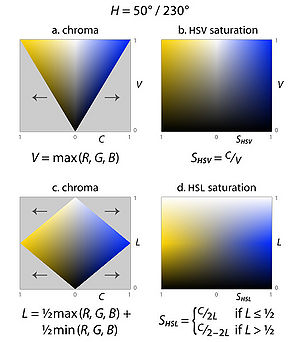
В то время как определение оттенка относительно бесспорно — это примерно удовлетворяет критерию, согласно которому цвета одного и того же воспринятого оттенка должны иметь тот же самый числовой оттенок, но определение легкости или измерения ценности менее очевидны. Есть несколько возможностей в зависимости от целей представления. Вот — четыре из самых общих (рис. 11; три из них также показывают в рис. 7):
- Самое простое определение — получение только среднего числа этих трех компонентов в модели HSI, названной интенсивностью (рис. 11a). Это — проектирование пункта на нейтральную ось — вертикальную высоту в точке опоры в нашем наклоненном кубе. Преимущество его состоит в том, что вместе с вычислениями Евклидового расстояния оттенка и насыщенности цвета, это представление сохраняет расстояния и углы из геометрии куба RGB.[20]
- В HSV hexcone модели, ценность (тон) определена как наибольший компонент цвета, наш М, выше (рис. 11b). Это помещает все три первичных выбора, и также все вторичные цвета — циан, желтый, и фуксин — в модель с белым, формируя шестиугольную пирамиду en:Hexagonal_pyramidиз куба RGB.[21]
- В HSL bi-hexcone модели, легкость (светлость) определена как среднее число наибольших и наименьших цветных компонентов (рис. 11c). Это определение также включает первичные и вторичные цвета в модели, но модель, проходящая на полпути между белым и черным. Получающееся цветное тело — двойной конус, подобный Оствалду en:HSL_and_HSV#Motivation, показанному выше.[22]
- Больше perceptually уместной альтернативы должно использовать luma en:Luma_(video), Y′, как измерение легкости (рис. 11d). Luma — взвешенное среднее число исправленных гаммой R, G, и B, основанное на их вкладе в воспринятую светимость, долго используемую как монохроматическое измерение в цвете в телевидении. Для Rec. 709 en:Rec._709 первичных выборов, используемых в sRGB en:SRGB, Y′709 = .21R + .72G + .07B; для Rec. 601 en:Rec._601; первичные же выборы NTSC en:NTSC, Y′601 = .30R + .59G + .11B; для других первичных выборов должны использоваться с различными коэффициентами.,[23][24]
Все четыре из них оставляют нейтральную ось одной. Таким образом, для цветов с R = G = B любая из этих четырех формулировок приводит к легкости (светлости), равной ценности R, G, или B.
Для графического сравнения см. рис. 20 ниже.
Насыщенность цвета[править | править код]

Если мы кодируем цвета в оттенке/легкости/насыщенности цвета (использование определений от предыдущих двух секций), не все комбинации ценности (лёгкость) и насыщенность цвета являются значащими: то есть, половина цветов мы можем описать использование H ∈ [0°, 360°), C ∈ [0, 1], и V ∈ [0, 1] падение вне гаммы RGB (серые части пластин в изображении направо). Создатели этих моделей считали это проблемой для некоторых использований. Например, в цветном интерфейсе выбора с двумя из измерений в прямоугольнике и третьем на ползунке, половина того прямоугольника сделана из неиспользованного места. Теперь вообразите, что мы имеем ползунок для легкости: намерение пользователя, регулируя этот ползунок потенциально неоднозначно: как программное обеспечение должно иметь дело с из-гаммы цветами? Или наоборот, Если пользователь выбрал настолько красочный насколько возможно темный фиолетовый , и затем перемещает ползунок легкости вверх, что должно быть сделано: пользователь предпочел бы видеть более легкое фиолетовое, все еще настолько красочное насколько возможно для данногооттенка и легкости , или более легкой фиолетовой из точно той же самой насыщенности цвета как оригинальный цвет ?[25]
Чтобы решить проблемы, типа них, HSL и модели HSV измеряют насыщенность цвета так, чтобы это всегда вписалось в диапазон [0, 1] для каждой комбинации оттенка и легкости или ценности, называя новую насыщенность признака в обоих случаях (рис. 13). Чтобы вычислять или, просто разделите насыщенность цвета на максимальную насыщенность цвета за ту ценность или легкость.
HSI моделируют обычно используемый для компьютерного видения, которое берет H2 как измерение оттенка и составляющее среднее число я («интенсивность») как измерение легкости, не пытается «заполнить» цилиндр по его определению насыщенности. Вместо того, чтобы представлять цветной выбор или интерфейсы модификации конечным пользователям, цель HSI состоит в том, чтобы облегчить разделение форм в изображении. Насыщенность поэтому определена в соответствии с психометрическим определением: насыщенность цвета относительно легкости (рис. 14). Определенно:[26]
Используя то же самое название для этих трех различных определений насыщенности приводит к небольшому количеству беспорядка, поскольку три признака описывают существенно различные цветные отношения; в HSV и HSI, срок примерно соответствует психометрическому определению, насыщенность цвета цвета относительно его собственной легкости, но в HSL это не прибывает близко. Еще хуже, насыщенность слова также часто используется для одного из размеров, которые мы называем насыщенностью цвета выше (C или C2).
Примеры[править | править код]
Все ценности параметра, показанные ниже, находятся в интервале [0, 1], кроме H и H2, которые находятся в интервале [0 °, 360 °).[27]
| Значения параметров цветовых моделей | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Color | R | G | B | H | H2 | C | C2 | V | L | I | Y′601 | SHSL | SHSV | SHSI | |
| #FFFFFF | 1.000 | 1.000 | 1.000 | n/a | n/a | 0.000 | 0.000 | 1.000 | 1.000 | 1.000 | 1.000 | 0.000 | 0.000 | 0.000 | |
| #808080 | 0.500 | 0.500 | 0.500 | n/a | n/a | 0.000 | 0.000 | 0.500 | 0.500 | 0.500 | 0.500 | 0.000 | 0.000 | 0.000 | |
| #000000 | 0.000 | 0.000 | 0.000 | n/a | n/a | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | |
| FF0000 | 1.000 | 0.000 | 0.000 | 0.0° | 0.0° | 1.000 | 1.000 | 1.000 | 0.500 | 0.333 | 0.299 | 1.000 | 1.000 | 1.000 | |
| BFBF00 | 0.750 | 0.750 | 0.000 | 60.0° | 60.0° | 0.750 | 0.750 | 0.750 | 0.375 | 0.500 | 0.664 | 1.000 | 1.000 | 1.000 | |
| 008000 | 0.000 | 0.500 | 0.000 | 120.0° | 120.0° | 0.500 | 0.500 | 0.500 | 0.250 | 0.167 | 0.293 | 1.000 | 1.000 | 1.000 | |
| 80FFFF | 0.500 | 1.000 | 1.000 | 180.0° | 180.0° | 0.500 | 0.500 | 1.000 | 0.750 | 0.833 | 0.850 | 0.500 | 1.000 | 0.400 | |
| 8080FF | 0.500 | 0.500 | 1.000 | 240.0° | 240.0° | 0.500 | 0.500 | 1.000 | 0.750 | 0.667 | 0.557 | 0.500 | 1.000 | 0.250 | |
| BF40BF | 0.750 | 0.250 | 0.750 | 300.0° | 300.0° | 0.500 | 0.500 | 0.750 | 0.500 | 0.583 | 0.457 | 0.667 | 0.500 | 0.571 | |
| A0A424 | 0.628 | 0.643 | 0.142 | 61.8° | 61.5° | 0.501 | 0.494 | 0.643 | 0.393 | 0.471 | 0.581 | 0.779 | 0.638 | 0.699 | |
| 411BEA | 0.255 | 0.104 | 0.918 | 251.1° | 250.0° | 0.814 | 0.750 | 0.918 | 0.511 | 0.426 | 0.242 | 0.887 | 0.832 | 0.756 | |
| 1EAC41 | 0.116 | 0.675 | 0.255 | 134.9° | 133.8° | 0.559 | 0.504 | 0.675 | 0.396 | 0.349 | 0.460 | 0.828 | 0.707 | 0.667 | |
| F0C80E | 0.941 | 0.785 | 0.053 | 49.5° | 50.5° | 0.888 | 0.821 | 0.941 | 0.497 | 0.593 | 0.748 | 0.944 | 0.893 | 0.911 | |
| B430E5 | 0.704 | 0.187 | 0.897 | 283.7° | 284.8° | 0.710 | 0.636 | 0.897 | 0.542 | 0.596 | 0.423 | 0.792 | 0.775 | 0.686 | |
| ED7651 | 0.931 | 0.463 | 0.316 | 14.3° | 13.2° | 0.615 | 0.556 | 0.931 | 0.624 | 0.570 | 0.586 | 0.661 | 0.817 | 0.446 | |
| FEF888 | 0.998 | 0.974 | 0.532 | 56.9° | 57.4° | 0.466 | 0.454 | 0.998 | 0.765 | 0.835 | 0.931 | 0.467 | 0.991 | 0.363 | |
| 19CB97 | 0.099 | 0.795 | 0.591 | 162.4° | 163.4° | 0.696 | 0.620 | 0.795 | 0.447 | 0.495 | 0.564 | 0.875 | 0.779 | 0.800 | |
| 362698 | 0.211 | 0.149 | 0.597 | 248.3° | 247.3° | 0.448 | 0.420 | 0.597 | 0.373 | 0.319 | 0.219 | 0.750 | 0.601 | 0.533 | |
| 7E7EB8 | 0.495 | 0.493 | 0.721 | 240.5° | 240.4° | 0.228 | 0.227 | 0.721 | 0.607 | 0.570 | 0.520 | 0.316 | 0.290 | 0.135 | |
Использование в программном обеспечении[править | править код]

Оригинальная цель цветовых моделей HSL и HSV и им подобных является применение их в програмном обеспечении выбора инструментов en:Color_tool цветовых систем. Их самое простое построение — такие некоторые цветные сборщики, которые обеспечиваются тремя ползунками, каждый из которых один для каждого признака. Более всего, однако, нужно показать двумерную пластину в виде модели, когда наряду с управлением ползунка специфическую пластину также показывают. Последний тип GUI показывает большое разнообразие при выборе цилиндров, шестиугольных призм, или конусов (cones/bicones), которые модели предлагают (см. диаграмму около вершины страницы en:HSL_and_HSV#top). Несколько цветовых моделей, которые выбирают с 1990-ых, показывают направо, большинство из которых остались почти неизменным за прошедшее время. Сегодня почти каждый цветовой компьютерный принцип у тех, кто выбирает, использует HSL или HSV по крайней мере в данном наборе. Некоторые более сложные варианты разработаны для того, чтобы выбрать целые группы цветов, базируя их совместимости цветов на HSL или отношениях HSV между ними.[29]
Большинство заявлений сети, нуждающихся в цветном выборе также используются, чтобы базировать их инструменты на HSL или HSV; также используются теми, кто выбирает предупакованные открытые исходные цвета. При выборе они существуют для большинства главных структур начального конца сети en:JavaScript_library. CSS 3 en:Cascading_Style_Sheetsспецификации позволяют авторам сети определять цвета для их страниц непосредственно с координатами HSL.[30]

HSL и HSV иногда используются, чтобы определить градиенты для визуализации данных en:Data_visualization, как в картах или в медицинских изображениях. Например, популярная программа СТЕКЛА ArcGIS en:ArcGISисторически применяла настраиваемые HSV-базирующиеся градиенты к числовым географическим данным.[31]
Программное обеспечение редактирования изображения en:Image_editing также обычно включает инструменты для того, чтобы регулировать цвета в отношении HSL или координат HSV, или к координатам в модели, основанной на интенсивности или luma en:HSL_and_HSV#Lightness, определенном выше. В частности инструменты с парой оттенка и ползунков насыщенности являются банальными, датируясь, по крайней мере, последним 1980-ым. Но различные более сложные цветные инструменты были также осуществлены. Например, зритель изображения Unix en:Unix и цветной редактор xv en:Xvпозволили шесть пользовательских-определимых оттенков (H) диапазоны вращаться и изменен, включал подобный наборный диск контроля en:Dial_(measurement) для насыщенности (SHSV), и подобный кривой en:Curve_(tonality) интерфейс для того, чтобы управлять ценностью (V) — видит изображение налево. Картинное Про Окно редактора изображения en:Picture_Window включает цветное исправление инструмент, который предоставляет сложную перекартографию пунктов в самолете оттенка/насыщенности или относительно HSL или относительно места HSV.[32]
Видео редакторы en:Non-linear_editing_system также используют эти модели. Например, и Энергичное en:Avid_Technology и Заключительное Про Сокращение en:Final_Cut_Proвключает цветные инструменты, основанные на HSL или подобной геометрии для применения, регулирующие цвет в видео. С Энергичным инструментом, показанным направо, пользователи выбирают вектор, щелкая указателем в пределах круга оттенка/насыщенности, чтобы переместить все цвета на некотором уровне легкости (тени, середина тонов, основные моменты) тем вектором.
Начиная с версии 4.0, Яркость Наносно-глинистого Фотомагазина, Оттенок, Насыщенность, и Цвет en:Blend_modes смешивают слои соединения способов, используя геометрию цвета luma/chroma/hue. Они были скопированы широко, но несколько имитаторов используют HSL (Например, Фотоимпульс en:Ulead_PhotoImpact, Про Магазин Краски en:Corel_Paint_Shop_Pro) или HSV (например, КАНИТЕЛЬ en:GIMP) конфигурации вместо этого.[33]
Использование HSL, HSV, HSI в компьютерном видении[править | править код]
HSL, HSV, HSI, или связанные модели часто используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing). Применения таких инструментов включают: обнаружение объекта, например, в видении роботы en:Machine_vision; опознании объекта en:Object_recognition, например, лиц, текстов, или набора лицензий; поиске изображения на основе содержания; и анализа медицинских изображений en:Medical_imaging.[34]
Главным образом, компьютерные алгоритмы видения, используемые на цветных изображениях — прямые расширения к алгоритмам, разработанным для изображений шкал яркости, например, k-средства en:K-means_clustering или нечеткие объединения en:Fuzzy_clustering в кластеры en:Cluster_analysis цветов пиксела, или en:Canny_edge_detector осторожное обнаружение границ en:Edge_detection. В самом простом, каждый цветной компонент отдельно передают через тот же самый алгоритм. Это важно поэтому, что особенности en:Feature_(computer_vision) интереса можно отличить в цветных используемых измерениях. Поскольку R, Г и компоненты B цвета объекта в цифровом изображении все коррелированы с количеством света, поражающего объект, и поэтому вместе отображают описания в терминах тех компонентов, делают дискриминацию объекта трудной. Описания в терминах оттенка/легкости/насыщенности цвета или оттенка/легкости/насыщенности часто более уместны.[35] Начиная в конце 1970-ых, преобразования типа HSV или HSI использовались как компромисс между эффективностью для сегментации и вычислительной сложности. О них можно думать как подобные в подходе и намерении к зрительной обработке, используемой человеческим цветным видением, не соглашаясь в подробных сведениях: если цель — обнаружение объекта, отделяя оттенок, легкость, и насыщенность цвета или просто насыщенность, эффективны, но нет никакой специфической причины для строго подражательного человеческого цветного ответа. Тезис владельца 1976 Джона Кендера, который предложил модель HSI. Ohta и др. (1980) вместо этого, использовал модель, составленную из измерений, подобных тем, которые мы назвали I, α и β. В последние годы, такие модели стали быть широко используемыми, поскольку их работа сравнивается благоприятно с более сложными моделями, и их вычислительная простота заставляет их применять.,[36][37]
Неудобства[править | править код]
В то время как HSL, HSV и связанные места служат достаточно хорошо, например, на выбранном единственном цвете они игнорируют большую часть сложности цветного появления. По существу они колеблются от перцепционной уместности для скорости вычисления со времён вычислительной истории (высококачественные, автоматизированные рабочие места графики 1970-ых, или с периодом рабочих столов потребителя середины 1990-ых), когда более сложные модели были бы слишком дороги в вычислительном отношении.[38]
HSL и HSV — простые преобразования RGB, которые сохраняют симметрию (symmetries) в кубе RGB, не связанном с человеческим восприятием, типа тех R, Г и углов B, которые являются равноудаленными от нейтральной оси, и одинаково раздельные вокруг неё. Если мы готовим гамму RGB в более perceptually-однородном месте, типа CIELAB en:CIELAB (см. ниже), становится немедленно ясно, что красные, зеленые, и синие первичные выборы не имеют той же самой легкости или насыщенности цвета, или равномерно раздельных оттенков. Кроме того, различные показы RGB используют различные первичные выборы, и различные гаммы — также . Поскольку HLS и HSV определены просто в отношении некоторого места RGB, они не абсолютные цветные места en:Absolute_color_space: определение цвета точно требует сообщения не только HSL или ценности HSV, но также и особенности места RGB, на котором они являются основанными, включая гамму исправлений в использований en:Gamma_correction.
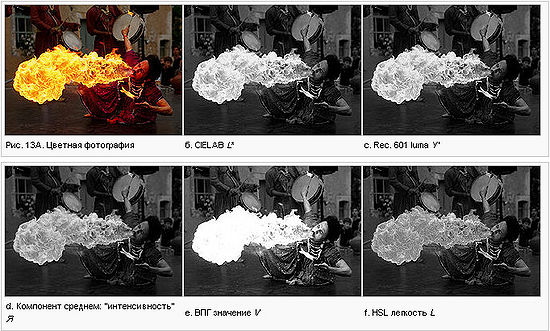
Если мы берем изображение и извлекаем оттенок, насыщенность, и легкость или оцениваем компоненты, и затем сравниваем их с компонентами того же самого названия как определено специалистами по цвету, мы можем быстро видеть различие, perceptually. Например, см. изображение выдоха огня с конца секции легкости en:HSL_and_HSV#Lightness (рис. 12) CIELAB L* — определенное количественно Международной комиссией по освещению, предназначенное, чтобы соответствовать перцепционному ответу легкости, и просто то, что L* кажется подобным в легкости к оригинальному цветному изображению. Luma примерно подобен, но отличается несколько в высокой насыщенности цвета. HSL L и HSV V, в отличие от этого, отклоняются существенно от перцепционной легкости.
Хотя ни одно из измерений в этих местах не соответствует их перцепционным аналогам, ценность HSV и насыщенности HSL — специфические «обидчики». В HSV, синий первичный и белый проведены, чтобы иметь ту же самую ценность, даже при том, что perceptually, синие предварительные выборы имеют где-нибудь приблизительно 10 % светимости белых (точная фракция зависит от специфических первичных выборов RGB в использовании). В HSL, соединение 100%-ого красного, 100%-ого зеленого, 90%-ого синего цвета — то есть, очень светло-желтый — проведено, чтобы иметь ту же самую насыщенность как зеленый первичный , даже при том, что прежний цвет не имеет почти никакой насыщенности цвета или насыщенности по обычным психометрическим определениям. Такая порочность вела Синтию Брюер, эксперт в цвете выборы схемы для карт и информационных показов, сказать Aмериканской Статистической Ассоциации en:American_Statistical_Association:
Информатика предлагает нескольким более бедным кузенам этим перцепционным местам, которые могут также подняться в вашем интерфейсе программного обеспечения, типа HSV и HLS. Они — легкие математические преобразования RGB, и они, кажется, перцепционные системы, потому что они используют hue-lightness/value-saturation терминологию. Но бросьте близкий взгляд; не будьте дурачиться. Перцепционные цветные измерения плохо измерены цветными спецификациями, которые обеспечиваются в них и некоторых других системах. Например, насыщенность и легкость путают, таким образом масштаб насыщенности может также содержать широкий диапазон легкостей (например, это может прогрессировать от белого до зеленого, который является комбинацией и легкости и насыщенности). Аналогично, оттенок и легкость путают так, например, влажный желтый и влажный синий цвет может определяться как та же самая 'легкость', но иметь широкие различия в воспринятой легкости. Эти недостатки делают системы трудными использовать, чтобы управлять взглядом системы цветов в систематической манере. Если много, щипание обязано достигать желательного эффекта, система, предлагает небольшую выгоду по тому, чтобы сцепиться с сырыми спецификациями в RGB или CMY.[39]
Если эти проблемы делают HSL и HSV проблематичным для того, чтобы выбрать цвета или системы цветов, они делают их намного хуже для регулирования изображения. HSL и HSV, как упоминал Брюер, путают перцепционные делающие цвет признаки, так, чтобы изменение любого измерения привело к неоднородным изменениям ко всем трем перцепционным измерениям, и искажает все цветные отношения в изображении. Например, вращение оттенка чистого темно-синего к зеленому также уменьшит его воспринятую насыщенность цвета, и увеличит его воспринятую легкость (последний является более серым и легче), но то же самое вращение оттенка будет иметь противоположное воздействие на легкость, и насыщенность цвета более легкого синевато-зеленого — к (последний более красочен и немного более темен). В примере ниже (рис. 20), изображение слева (a) — оригинальная фотография зеленой черепахи. В среднем изображении (b), мы вращали оттенок (H) каждого цвета на угол в 30°, держа ценность HSV и насыщенность или легкость HSL и постоянную насыщенность. В изображении справа (c), мы делаем то же самое вращение к оттенку HSL/HSV каждого цвета, но тогда мы вынуждаем легкость CIELAB (L *, приличное приближение воспринятой легкости) оставаться постоянной. Заметьте, как перемещенная оттенком средняя версия без такого исправления драматично изменяет воспринятые отношения легкости между цветами в изображении. В частности снаряд черепахи намного более темен и имеет меньше контраста, и второстепенная вода намного легче.
Поскольку оттенок — круглое количество, представленное в цифровой форме с неоднородностью в 360°, трудно использовать в статистических вычислениях или количественных сравнениях: анализ требует использования круглой статистики en:Directional_statistics. Кроме того, оттенок определен кусочный, в 60° кусках, где отношения легкости, ценности, и насыщенности цвета к R, Г, и B зависят от рассматриваемого куска оттенка. Это определение вводит discontinuities, углы, которые могут явно быть замечены в горизонтальных пластинах HSL или HSV.[40]
Чарльз Пойнтон, эксперт цифрового видео, перечисляет вышеупомянутые проблемы с HSL и HSV в его «Цветных» ЧАСТО ЗАДАВАЕМЫХ ВОПРОСАХ, и заключает что:
- HSB и HLS были развиты, чтобы определить числовой Оттенок, Насыщенность и Яркость (или Оттенок, Легкость и Насыщенность) в возрасте, когда пользователи должны были определить цвета в цифровой форме. Обычные формулировки HSB и HLS — предпочтительны относительно свойств цветного видения. Теперь, когда пользователи могут выбрать цвета визуально, или выбрать цвета, связанные с другими СМИ (типа PANTONE en:Pantone), или использовать perceptually-базирующиеся системы как L*u*v* en:CIELUV_color_space и L*a*b en:CIELAB, HSB и HLS должны быть сохранены.[41]
Другие модели цвета цилиндрической координаты[править | править код]
Создатели моделей HSL и HSV должны были бы далеко опережать предполагамые цвета, вписывающиеся в конические или сферические формы с нейтральными цветами, управляющими в диапазоне от черного до белого по центральной оси, и по оттенкам, соответствующих углам вокруг этой оси. Подобные меры относятся ко времени XVIII-ого столетия и продолжают быть развитыми в самых современных и научных моделях. Пара самых влиятельных старших представителей цветовых «моделей» — Филипп Отто 1810 Farbenkugel Рандж (цветная сфера)en:Albert_Henry_Munsell, и в начале XX-ого столетия система цвета «Munsell» en:Munsell_color_system. Альберт Манселл en:Albert_Henry_Munsell начал со сферической схемы; в 1905 году заказывают его «Цветное Примечание», но он желал должным образом отделить делающие цвет признаки в отдельные измерения, которые он назвал оттенком, ценностью и насыщенностью цвета, и после взятия осторожных размеров перцепционных ответов, он понял, что никакая симметрическая форма не сделает, и таким образом он реорганизовал его систему в шероховатую каплю.[42]
Система Манселла стала чрезвычайно популярной, фактическая ссылка для американских цветных стандартов — используемых не только для того, чтобы определить цвет красок и мелков, но также и, например, электрического провода, пива, и цвета почвы — потому что это было организовано на основании перцепционных размеров, указанного цвета через легко научный и систематизированый из тройной системы чисел, потому что цветные чипсы, проданные в Книге Манселла Цвета покрывали широкую гамму цветов и оставались устойчивыми в течение долгого времени (вместо возможного исчезовения), и потому что это было эффективно продано «Компанией Манселла» en:Munsell_Color_Company. В 1940-ых, Оптическое Общество Америки en:Optical_Society_of_America сделало обширные размеры, и приспосабливалось к договоренности с «Манселла красит», выпуская ряд переизданий. Неприятность с системой Манселла для заявлений компьютерной графики состоит в том, что его цвета не определены ни через какой набор простых уравнений, но только через его основополагающие размеры: через эффективный «стол поиска» en:Lookup_table. Преобразование из RGB ↔ Munsell требует интерполяции между записями того стола, и чрезвычайно в вычислительном отношении дорого по сравнению с преобразованием из RGB ↔ HSL или RGB ↔ HSV, который только требует нескольких простых арифметических операций.[43]
В денситометрии en:Densitometry модель весьма подобная оттенку, определенному выше, используется для того, чтобы описать цвета чернил процесса CMYK en:CMYK_color_model. В 1953 году Франк Преукил развивал две геометрические меры оттенка, круг оттенка Preucil en:Preucil_hue_error и шестиугольник оттенка Preucil, аналогичный нашему H и H2, соответственно, но определенный относительно идеализированного циана, желтого и фуксина, обводят цвета чернилами. Ошибка оттенка Preucil чернил указывает, что различие в кругу оттенка между его цветом и оттенком передачи идеализировало цвет чернил. Серость чернил — m/M, где m и M — минимум и максимум среди количеств идеализированного циана, фуксина и желтого в измерении плотности.[44]
Шведская Естественная Цветная Система (NCS) en:International_Commission_on_Illumination, широко используемая в Европе, использует подобный подход к Ostwald bicone, показанный ранее. Поскольку это пытается соответствовать цвету в близко форменное тело, основанное на феноменологическом en:Phenomenology_(psychology) принципе вместо фотометрических или психологических особенностей, то это страдает от некоторых из тех же самых неудобств как HSL и HSV: в частности его измерение легкости отличается от воспринятой легкости, потому что это вызывает красочный желтый цвет, красный, зеленый, и синий в опыте. (феноменологическая) [45] Международная Комиссия по Освещению (Международная комиссия по освещению) en:International_Commission_on_Illumination развивала модель XYZ en:CIE_1931_color_space для того, чтобы описать цвета легких спектров в 1931, но ее цель состояла в том, чтобы соответствовать человеческому визуальной метамерии (metamerism) en:Metamerism_(color), вместо того, чтобы быть perceptually униформой, геометрической. В 1960-ых и 70-ых годах, были сделаны попытки преобразовать цвета XYZ в более уместную геометрию, под влиянием системы Манселла. Эти усилия достигли высшей точки в 1976 CIELUV en:CIELUV и моделях CIELAB en:CIELAB. Измерения этих моделей — (L*, u*, v*) и (L*, a*, b*), соответственно — являются декартовыми, основанными на теории процесса противника en:Opponent_process цвета, но оба также часто описываются, используя полярные координаты — (L*, C*uv, h*uv) или (L*, C*ab, h*ab), где L* — легкость, C* — насыщенность цвета, и h* — угол оттенка. Официально и CIELAB и CIELUV были созданы для их цветной метрики различия ∆E*ab и ∆E*uv en:Color_difference, особенно для использования определяющего цветную терпимость, но оба стали широко используемыми как цветные системы заказа и украшают появляющтеся модели, включая компьютерную графику и компьютерное видение. Например, картография гаммы en:Gamut_mapping#Gamut_mapping «International_Color_Consortium» (ICC) en:International_Color_Consortium цветное управление en:Color_management обычно выполняется в месте CIELAB, и Наносно-глинистый Фотомагазин включает способ CIELAB для того, чтобы редактировать изображения. CIELAB и конфигурации CIELUV драматично более perceptually уместный, чем RGB, HSL, HSV, или XYZ, но не прекрасны, и в особенности имеют неприятность, при приспособлении к необычным условиям освещения.[46]
Новая модель Международной комиссии по освещению CIECAM02 (КУЛАК поддерживает цветную модель появления) en:CIECAM02, является более теоретически сложной в вычислительном отношении, чем более ранние модели. Его цели состоят в том, чтобы установить несколько проблем с моделями типа CIELAB и CIELUV, и объяснять не только ответы в экспериментальных окружающих средах, которыми тщательно управляют, но также и моделировать цветное появление сцен реального мира. Ее измерения J (легкость), C (насыщенность цвета), и h (оттенок) определяют геометрию полярной координаты.[47]
Преобразование в RGB[править | править код]
Чтобы преобразовывать из HSL или HSV к RGB, мы по существу инвертируем (возвращаем) упомянутые выше шаги. Сначала, мы вычисляем насыщенность цвета, умножая насыщенность максимальной насыщенностью цвета для данной легкости или ценности. Затем мы находим пункт на одном из основания тремя видами куба RGB, который имеет тот же самый оттенок и насыщенность цвета как наш цвет (и поэтому проектирует на тот же самый пункт в модели цветности). Наконец, мы добавляем равные количества R, Г, и B, чтобы достигнуть надлежащей легкости или ценности. (См. выше)
От HSL[править | править код]
Учитывая цвет с оттенком H ∈ (0°, 360°), насыщенности и ценности SHSV ∈ [0, 1] и ценность V ∈ [0, 1], мы сначала находим насыщенность цвета:
Тогда мы можем найти пункт (R1, G1, B1) по основанию три вида куба RGB, с тем же самым оттенком и насыщенностью цвета как наш цвет (использование промежуточной ценности X для второго по величине компонента этого цвета):
Наконец, мы можем найти R, G и B, добавляя то же самое количество к каждому компоненту, чтобы соответствовать ценности:
От luma/chroma/hue[править | править код]
Учитывая цвет с оттенком H ∈ [0°, 360°), насыщенность цвета C ∈ [0, 1], и «luma» Y′601 ∈ [0, 1], мы можем снова использовать ту же самую стратегию. Так как мы уже имеем H и C, мы можем прямая беговая дорожка находить наш пункт (R1, G1, B1) по основанию три лица куба RGB:
Тогда мы можем найти R, G и B, добавляя то же самое количество к каждому компоненту в соответствии с «luma»:
Образцы цветовых моделей[править | править код]
При помощи подвода «мыши» к образчикам в случае действующих ниже образчиков, можно видеть значения R, Г и B, которые заложены в каждом из них в «tooltip».[48]
HSV и HSL[править | править код]
- Таблицы HSV (HSL см. [1])
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
См. также[править | править код]
- HSV (цветовая модель)
- RGB (цветовая модель) (версия Миг)
- Цветовая модель (версия Миг)
- Тон (цвета) (версия Миг)
- Насыщенность (цвета) (версия Миг)
- Насыщенность (свет)
- Яркость (цвета) (версия Миг)
- Яркость (свет)
- Математика цветного зрения
- Линейное пространство
Примечания[править | править код]
- ↑ http://en.wikipedia.org/wiki/HSL_and_HSV
- ↑ http://en.wikipedia.org/wiki/HSL_and_HSV
- ↑ See Absolute color space.
- ↑ See Absolute color space.
- ↑ In Joblove and Greenberg’s (1978) paper first introducing HSL, they called HSL lightness «intensity», called HSL saturation «relative chroma», called HSV saturation «saturation» and called HSV value «value». They carefully and unambiguously described and compared three models: hue/chroma/intensity, hue/relative chroma/intensity, and hue/value/saturation. Unfortunately, later authors were less fastidious, and current usage of these terms is inconsistent and often misleading.
- ↑ The name hexcone for hexagonal pyramid was coined in Smith (1978), and stuck.
- ↑ Levkowitz and Herman 1993.
- ↑ Wilhelm Ostwald (1916). Die Farbenfibel. Leipzig.
- ↑ Gar A. Bergstedt (April 1983). US patent 4694286, «Apparatus and method for modifying displayed color images». Filed 1983‒04‒08. Issued 1987‒09‒15. Assigned to Tektronix, Inc.
- ↑ For instance, a 1982 study by Berk, et al., found that users were better at describing colors in terms of HSL than RGB coordinates, after being taught both systems, but were much better still at describing them in terms of the natural-language CNS model (which uses names such as «very dark grayish yellow-green» or «medium strong bluish purple»). This shouldn’t be taken as gospel however: a 1987 study by Schwarz, et al., found that users could match colors using RGB controls faster than with HSL controls; a 1999 study by Douglas and Kirkpatrick found that the visual feedback in the user interface mattered more than the particular color model in use, for user matching speed. Toby Berk, Arie Kaufman, and Lee Brownston (August 1982). «A human factors study of color notation systems for computer graphics». Communiations of the ACM 25(8): 547‒550. Michael W. Schwarz, William B. Cowan, and John C. Beatty (April 1987). «An experimental comparison of RGB, YIQ, LAB, HSV, and opponent color models.» ACM Transactions on Graphics 6(2): 123‒158. Sarah A. Douglas and Arthur E. Kirkpatrick (April 1999). «Model and representation: the effect of visual feedback on human performance in a color picker interface». ACM Transactions on Graphics 18(2): 96‒127.
- ↑ Maureen C. Stone (August 2001). «A Survey of Color for Computer Graphics». Course at SIGGRAPH 2001. Smith 1978. Joblove and Greenberg 1978. Ware Myers (July 1979). «Interactive Computer Graphics: Flying High-Part I». Computer 12(7): 8‒17. N. Magnetat-Thalmann, N. Chourot, and D. Thalmann (March 1984). «Colour Gradation, Shading and Texture Using a Limited Terminal». Computer Graphics Forum 3(1): 83‒90. «Status Report of the Graphics Standards Planning Committee» (August 1979). Computer Graphics 13(3).
- ↑ As Mark Fairchild says, «Clearly, if color appearance is to be described in a systematic, mathematical way, definitions of the phenomena being described need to be precise and universally agreed upon.» For the definitions of color-making attributes which follow, see: Fairchild 2005, pp. 83‒93 (this is the source of the direct quotations). Kuehni 2003. ASTM (2009). Standard Terminology of Appearance. E284‒09a. CIE (1987). International Lighting Vocabulary. Number 17.4. CIE, 4th edition. ISBN 978-3-900734-07-7. Poynton 1997. The sources in the linked Wikipedia articles.
- ↑ In Levkowitz and Herman’s (1993) formulation, R, G, and B stand for the voltages on the guns of a CRT display, which might have different maxima, and so their cartesian gamut could be a box of any unequal dimensions. Other definitions commonly use integer values in the range [0, 255], storing the value for each component in one byte. We define the RGB gamut to be a unit cube for convenience, because it simplifies and clarifies the math. Also, in general, HSL and HSV are today computed directly from gamma-corrected R′, G′, and B′ — for instance in sRGB space — but, when the models were developed, might have been transformations of a linear RGB space. Early authors don’t address gamma correction at all. We will drop the primes, and the labels R, G, and B should be taken to stand for the three attributes of the origin RGB space, whether or not it is gamma corrected.
- ↑ Levkowitz and Herman 1993. Smith 1978. Joblove and Greenberg 1978.
- ↑ Using the chroma here not only agrees with the original Joblove and Greenberg (1978) paper, but is also in the proper spirit of the psychometric definition of the term. Some models call this attribute saturation — for instance Adobe Photoshop’s «Saturation» blend mode — but such use is even more confusing than the use of the term in HSL or HSV, especially when two substantially different definitions are used side by side.
- ↑ Most of the computer graphics papers and books discussing HSL or HSV have a formula or algorithm describing them formally. Our formulas which follow are some mix of those. See, for instance, Agoston 2005, or Foley, et al., 1995.
- ↑ Hanbury and Serra put a great deal of effort into explaining why what we call chroma here can be written as max(R, G, B) − min(R, G, B), and showing that this value is a seminorm. They reserve the name chroma for the Euclidean norm in the chromaticity plane (our C2), and call this hexagonal distance saturation instead, as part of their IHLS model: Allan Hanbury and Jean Serra (December 2002). «A 3D-polar Coordinate Colour Representation Suitable for Image Analysis». Pattern Recognition and Image Processing Group Technical Report 77. Vienna, Austria: Vienna University of Technology.
- ↑ In the following, the multiplication of hue by 60° — that is, 360°/6 — can be seen as the hexagonal-geometry analogue of the conversion from radians to degrees, a multiplication by 360°/2π: the circumference of a unit circle is 2π; the circumference of a unit hexagon is 6.
- ↑ Hanbury and Serra (2002) Allan Hanbury (March 2008). «Constructing Cylindrical Coordinate Colour Spaces». Pattern Recognition Letters 29(4): 494‒500 Patrick Lambert and Thierry Carron (1999). «Symbolic fusion of luminance-hue-chroma features for region segmentation.» Pattern Recognition 32: 1857‒1872.
- ↑ For instance, see: Hanbury 2008. Rafael C. Gonzalez and Richard Eugene Woods (2008). Digital Image Processing, 3rd ed. Upper Saddle River, NJ: Prentice Hall. ISBN 0-13-168728-X. pp. 407‒413.
- ↑ Smith 1978
- ↑ Joblove and Greenberg 1978.
- ↑ Poynton 1997. For a more specific discussion of the term luma, see: Charles Poynton (1999). «YUV and luminance considered harmful: A plea for precise terminology in video». www.poynton.com. Accessed January 2010.
- ↑ See also RGB color space#Specifications. Photoshop exclusively uses the NTSC coefficients for its «Luminosity» blend mode regardless of the RGB color space involved. See: Bruce Lindbloom (2001‒09‒25). «Re: Luminosity channel…». colorsync-users mailing list.
- ↑ Joblove and Greenberg 1978.
- ↑ Cheng et al. 2001. Also see the Use in image analysis section of this article.
- ↑ The first nine colors in this table were chosen by hand, and the last ten colors were chosen at random.
- ↑ See Smith 1978. Many of these screenshots were taken from the GUIdebook, and the rest were gathered from image search results.
- ↑ For instance, a tool in Illustrator CS4, and Adobe’s related web tool, Kuler, both allow users to define color schemes based on HSV relationships, but with a hue circle modified to better match the RYB model used traditionally by painters. The web tools ColorJack, Color Wizard, and ColorBlender all pick color schemes with reference to HSL or HSV.
- ↑ Try a web search for ««framework name» color picker» for examples for a given framework, or «JavaScript color picker» for general results. Tantek Çelik, Chris Lilley, and L. David Baron (July 2008). «CSS3 Color Module». W3C Working Draft 21 July 2008
- ↑ ArcGIS calls its map-symbol gradients «color ramps». Current versions of ArcGIS can use CIELAB instead for defining them. ESRI (January 2008). «Working with color ramps». ArcGIS 9.2 Help. Accessed February 2010.
- ↑ For instance, the first version of Photoshop had an HSL-based tool; see «Photoshop hue/saturation» in the GUIdebook for screenshots. John Bradley (1994). XV 3.10a Manual. «The HSV Modification Tools» Kiril Sinkel (January 2010). User Guide for Picture Window and Picture Window Pro. Digital Light & Color.
- ↑ Photoshop’s documentation explains that, e.g., «Luminosity: Creates a result color with the hue and saturation of the base color and the luminance of the blend color.» «List of Blending Modes». Adobe Help Resource Center.
- ↑ Cheng et al. 2001. See also the linked Wikipedia articles and their references.
- ↑ Cheng et al. 2001
- ↑ The Ohta et al. model has parameters I1 = (R + G + B)/3, I2 = (R − B)/2, I3 = (2G − R − B)/4. I1 is the same as our I, and I2 and I3 are similar to our β and α, respectively, except that (a) where α points in the direction of R in the «chromaticity plane, I3 points in the direction of G, and (b) the parameters have a different linear scaling which avoids the √3 of our β.
- ↑ John Kender (1976). Saturation, hue and normalized color. Carnegie Mellon University, Computer Science Dept. Pittsburgh, PA. Yu-Ichi Ohta, Takeo Kanade, and Toshiyuki Sakai (July 1980). Color information for region segmentation. Computer Graphics and Image Processing 13(3): 222‒241. Cheng et al. 2001 Ffrank Perez and Christof Koch (February 1994). Toward Color Image Segmentation in Analog VLSI: Algorithm and Hardware. International Journal of Computer Vision 12(1): 1573‒1405.
- ↑ Most of the disadvantages below are listed in Poynton 1997, though as mere statements, without examples.
- ↑ The text of Brewer’s presentation to the ASA is online, Color Use Guidelines for Data Representation. The published paper is: Cynthia A. Brewer (1999). Color Use Guidelines for Data Representation», Proceedings of the Section on Statistical Graphics. Alexandria, VA: American Statistical Association. pp. 55‒60.
- ↑ Allan Hanbury (2003). «Circular Statistics Applied to Colour Images». 8th Computer Vision Winter Workshop. Circular statistics are described in the textbook: Nicholas Fisher (1996). Statistical Analysis of Circular Data. Cambridge, England: Cambridge University Press.
- ↑ Poynton 1997. «What are HSB and HLS?»
- ↑ Philipp Otto Runge (1810). Die Farben-Kugel, oder Construction des Verhaeltnisses aller Farben zueinander. Hamburg, Germany: Perthes. Albert Henry Munsell (1905). A Color Notation. Boston, MA: Munsell Color Company. See also Fairchild (2005), and Munsell Color System and its references.
- ↑ Fairchild 2005. Edward Landa and Mark Fairchild (September-October 2005). «Charting Color from the Eye of the Beholder». American Scientist 93(5): 436 Dorothy Nickerson (1976). «History of the Munsell Color System». Color Research and Application 1: 121‒130. Sidney Newhall, Dorothy Nickerson, and Deane Judd (1943). «Final Report of the O.S.A. Subcommittee on the Spacing of the Munsell Colors». Journal of the Optical Society of America 33(7): 385‒418.
- ↑ Frank Preucil (1953). «Color Hue and Ink Transfer — Their Relation to Perfect Reproduction». Proceedings of the 5th Annual Technical Meeting of TAGA. pp. 102‒110. See also Hue.
- ↑ MacEvoy 2010.
- ↑ Fairchild 2005.
- ↑ Fairchild 2005.MacEvoy 2010
- ↑ http://en.wikipedia.org/wiki/HSL_and_HSV
| Цветовые модели | ||
|---|---|---|
| Наименование: | ▸ RGB (цветовая модель) • XYZ • HSV • HSL и HSV • RYB • LAB • PMS (Пантон) • Манселла • NCS • RAL • YUV • YCbCr • YPbPr • YDbDr • YIQ • |  |
| ∘ ∘ ∘ | ||
| Текущая версия статьи о цвете. Помогите Традиции, исправьте и дополните её. |