HSV (цветовая модель) (версия Миг)
HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — в которой координатами цвета являются характеристики цвета:
- Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0—100 или 0—1.
- Saturation (chroma) — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) или Brightness — яркость или светлота. Также задаётся в пределах 0—100 и 0—1.
Цилиндрическая модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB (она менее точна). Конические модели (см.рис.1к) более точны и основаны на базе математической теории Гильбертовых пространств.
Цвет, представленный в HSV, зависит от устройства, на которое он будет выведен, так как HSV — преобразование модели RGB, которая тоже зависит от устройства. Для получения кода цвета, не зависящего от устройства, используется модель Lab.
Следует отметить, что HSV (HSB) и HSL — две разные цветовые модели.
Все цветовые модели и эти — HSV и HSL в виде конуса (см. рис.1к) независимы и созданы для практического выражения цветового пространства — это всего лишь удобное средство для представления цвета, и не имеет прямой зависимости от типа колбочек в глазу человека. С точки зрения математической конические модели более точные и основаны на базе теории Гильбертовых пространств.
Трёхмерные визуализации пространства HSV[править | править код]
Цилиндр[править | править код]
Простейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
Конус[править | править код]
Другой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.
Визуализация HSV в прикладном ПО[править | править код]
Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера.
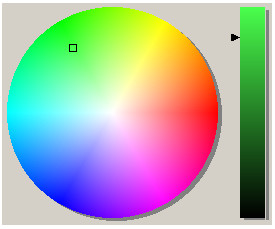
Цветовой круг[править | править код]
Эта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia»)
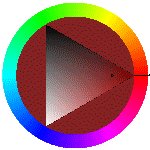
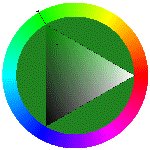
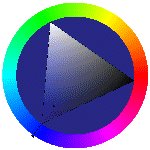
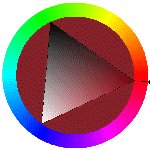
Цветовое кольцо[править | править код]
Оттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Изменение одного компонента[править | править код]
На этих двух диаграммах показываются цвета, различающиеся только одним компонентом.
Матрица соседних оттенков[править | править код]
Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке.
HSV и восприятие цвета[править | править код]
Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
Преобразования цветовых компонентов между моделями[править | править код]
RGB → HSV[править | править код]
Считаем, что:
Пусть
| иначе |
HSV → RGB[править | править код]
| если |
|||
| если |
|||
| если |
|||
| если |
|||
| если |
|||
| если |
В компьютерной графике компоненты S и V принято представлять целым числом от 0 до 255 (в окне выбора цветов в Microsoft Windows — от 0 до 240) вместо вещественного от 0 до 1. При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только
Комплементарные цвета[править | править код]
Два цвета называются комплементарными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (
См. также[править | править код]
- HSL и HSV (цветовые модели) (версия Миг)
- RGB (цветовая модель) (версия Миг)
- Цветовое пространство (версия Миг)
- Цветовые координаты (версия Миг)
Образцы цветовых моделей[править | править код]
При помощи подвода «мыши» к образчикам таблицы цветов и в случае действующих ниже образчиков, можно видеть значения R, Г и B, которые заложены в каждом из них в «tooltip». [1]
HSV[править | править код]
- Таблицы цветов HSV:
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [показать]Цветовые модели | ||
|---|---|---|
| Наименование: | ▸ RGB (цветовая модель) • XYZ • HSV • HSL и HSV • RYB • LAB • PMS (Пантон) • Манселла • NCS • RAL • YUV • YCbCr • YPbPr • YDbDr • YIQ • |  |
| ∘ ∘ ∘ | ||
Примечания[править | править код]
| Текущая версия статьи о цвете. Помогите Традиции, исправьте и дополните её. |